Website
Editing Your HubSpot Page Content
This guide outlines the steps for creating and launching SEO-friendly web pages on DMCC's new website using HubSpot CMS. It focuses on the strategic use of keywords, on-page optimisation, meta tags and alt text for images to adhere to SEO best practices.
Understanding HubSpot's Sections and Modules
In HubSpot's CMS, web pages are constructed using 'sections' and 'modules'.
Sections
Think of sections as containers of the webpage. As previously discussed (in the ‘Choosing the right template’ portion of this guide), sections allow you to structure content and apply distinct background colours for visual distinction. Each section can be customised with a unique background colour to define different content areas and maintain visual interest throughout the page.
For details on customising these, refer to our section on ‘Changing Backgrounds for Sections’.
Modules
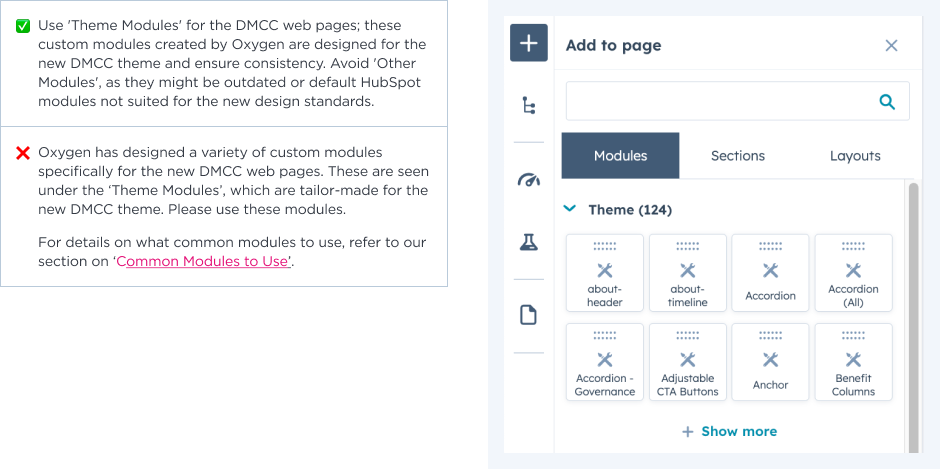
Modules are individual components placed within sections, each serving a specific function—like rich text modules, images, CTA buttons, forms, etc.

Changing Backgrounds for Sections
To change the background colour of a section in the HubSpot content editor:

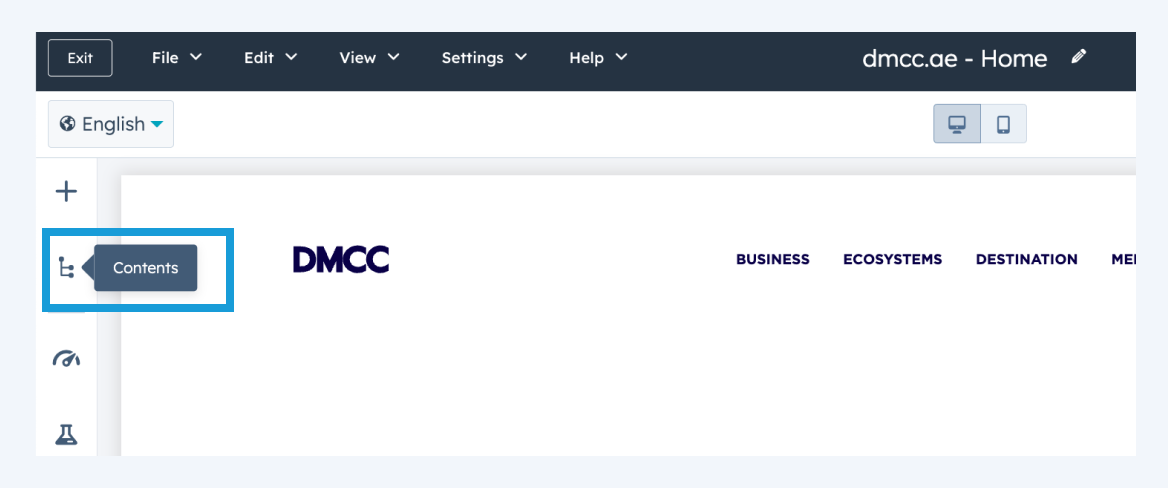
- Click 'Contents' in the left sidebar to access the page structure.

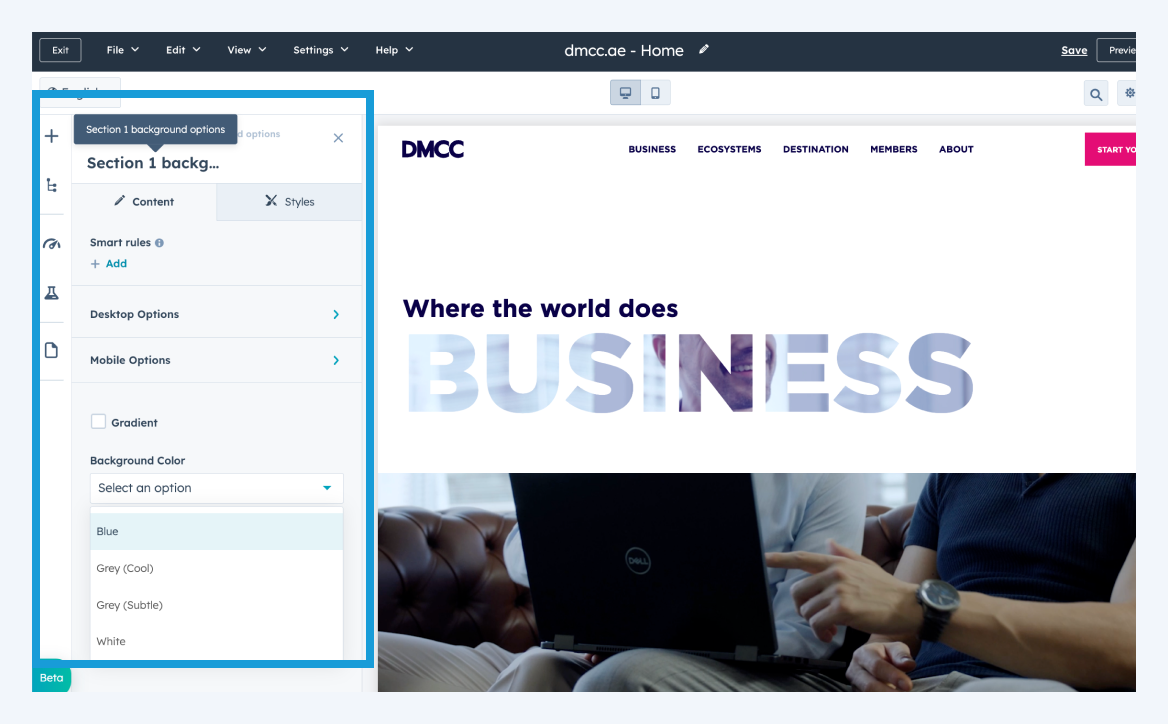
- Find and click the 'Section X background options' tab for the section you want to modify.
- Choose from the dropdown menu to select and apply a new background color for that section.
Best Practices for Selecting Backgrounds per Section
- Alternate the background colours between sections to create visual distinction and improve readability.
- Use lighter backgrounds for text-heavy sections and reserve darker backgrounds for highlighting important elements.
Common Modules to Use
Selectable Header
Any type of header tags (H1s, H2s, H2s and so on) should use this module.
Rich Text
You can add multiple types of content, including text, images, and links.
Image
Used for adding any static images.
Adjustable CTA Buttons
Customisable call-to-action buttons that can be tailored in size, colour, and text.
Flex Columns
Within this module, you can add multiple columns. Each column can contain various rows for different content types, such as images, headers, or text. Please watch the screen recording which walks through how to use the flex column module.
Use in cases where simple drag and drop columns won't suffice. Contains options to adjust column spans on multiple viewports, as well as alignment, spacing and backgrounds.
Creating and Using Saved Sections
HubSpot saved sections are pre-designed sections of content that can be created and stored within the HubSpot CMS for easy reuse across different website pages.
How to Save a Section
*Please note: no more than 50 reusable sections can be saved at one time. At the minute, we have approximately 41 saved sections. We have identified these sections as ‘common sections’ that will be used across several pages.

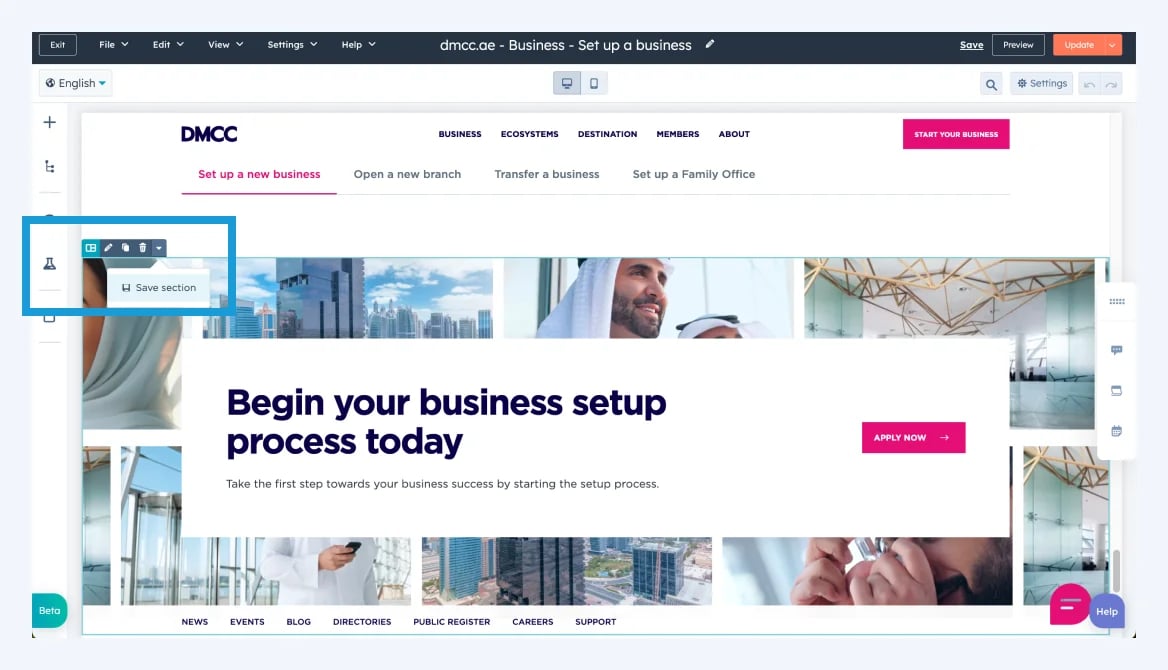
- To save a section, hover over the top left of the module and click on the dropdown arrow, click ‘Save section’.

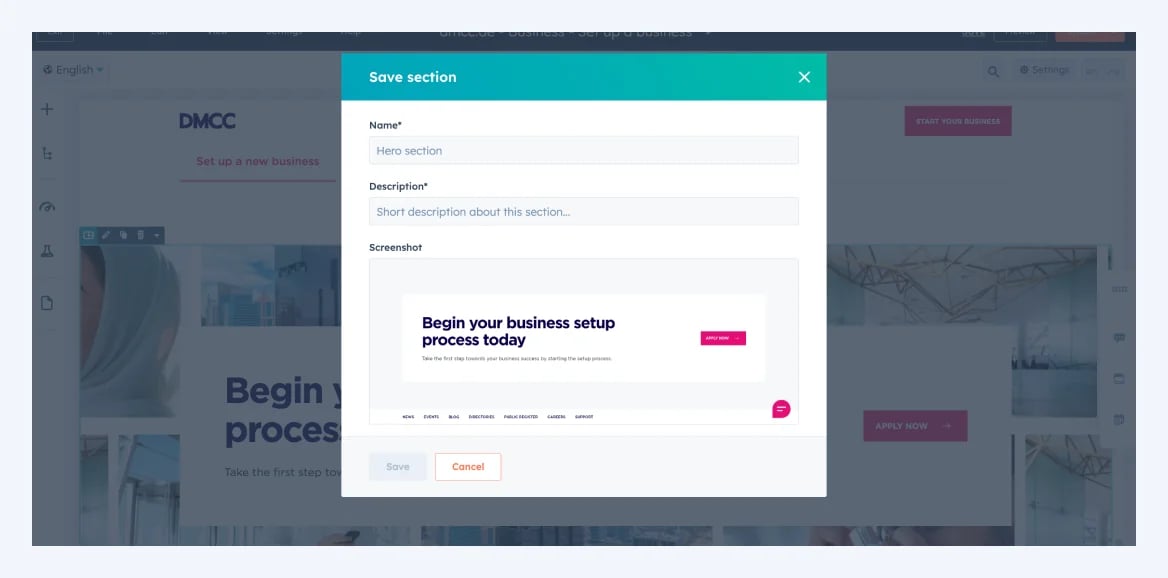
- That will take you to a pop-up where you will be asked to name the section and add a short description of the page. Once those details have been added in, click ‘Save’.
Using Saved Sections

- Click the + sign between sections (or at the very end) to use a previously saved section.

- Once you click the + sign, the saved sections listing will appear on the left side. From here, you find the section you would like to add, and drag it in.