Guides
Header tags
This guide outlines the steps for creating and launching SEO-friendly web pages on DMCC's new website using HubSpot CMS. It focuses on the strategic use of keywords, on-page optimisation, meta tags and alt text for images to adhere to SEO best practices.
Use of header tags

Header tags are HTML tags used to set apart headings and subheadings from the rest of the content on a webpage, in descending order of importance from H1 to H6. Header tags improve the readability and SEO of a webpage. Most often, you’ll only need H1 through H4, where:
- H1 is the primary heading and title for the page. Make sure there is only one H1 on every page.
- H2 is a subheading and supporting point
- H3 is a subsection or list item under an H2
- H4 is a subsection or list item under an H3
The main module you will be using for header tags is called ‘Selectable Header’.
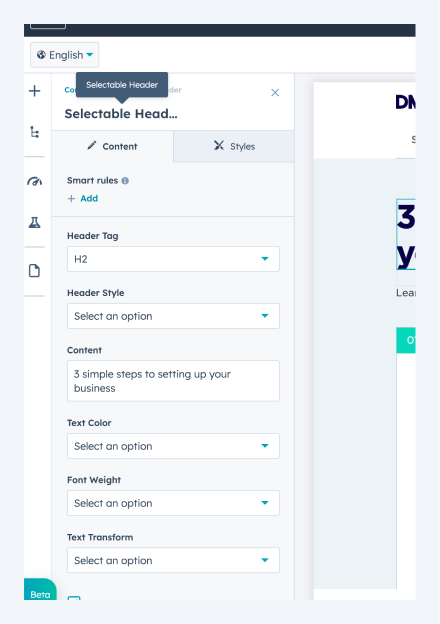
‘Selectable Header’ module settings
| Item | Description |
| Header Tag | The actual header tag that is being conveyed to search engines. The header tag defines the SEO hierarchy (e.g., H1, H2). |
| Header Style | Determines the visual appearance of the header on the page. For example, a header can be tagged as an H1, but visually looks like an H2. |
| Content | The header text. |
| Text Colour | Dropdown options of what to change the header text colour to (white, blue grey or green). Default colour should be Blue (#080047). |
| Text Transform | Type settings (e.g., uppercase, none) |
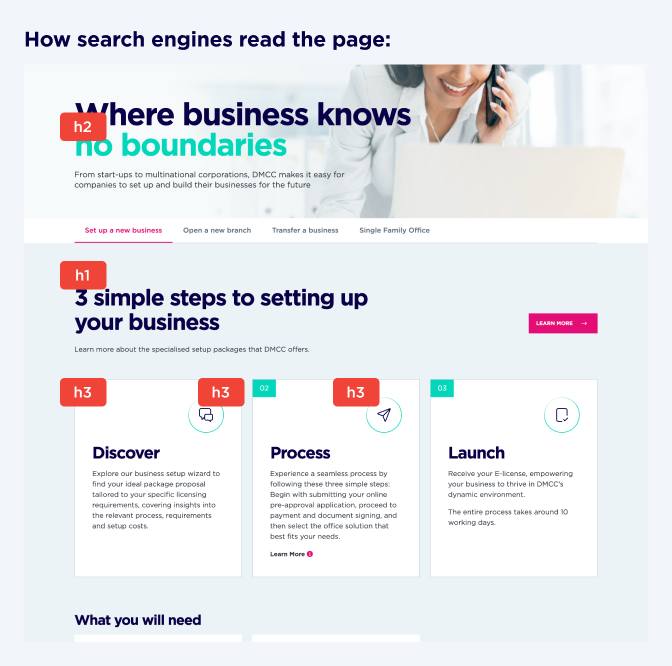
Aligning SEO structure and visual presentation
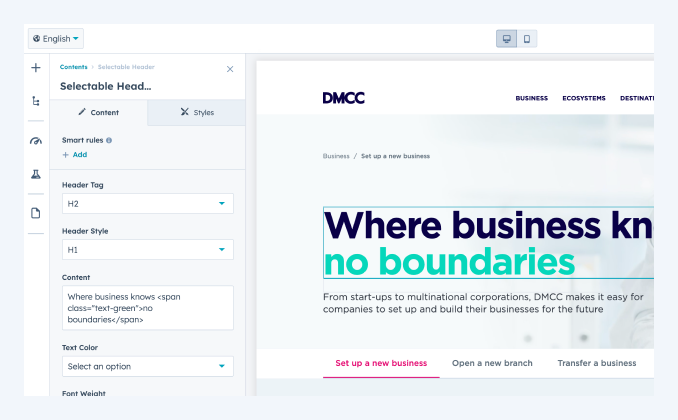
Typically, the H1 will 90% of the time be the title of the page. However, there may be some instances where text you wish to have as the title of the page. By using the 'Selectable Header' module, you can control the appearance of your headers to make them visually engaging, while also setting the appropriate HTML tags in the background for SEO.


"Where business knows no boundaries" is visually prominent, resembling what one would assume to be the H1 tag due to its size and position.
However, for SEO purposes, it's coded as an H2 tag because it doesn't include the main keyword for the page.

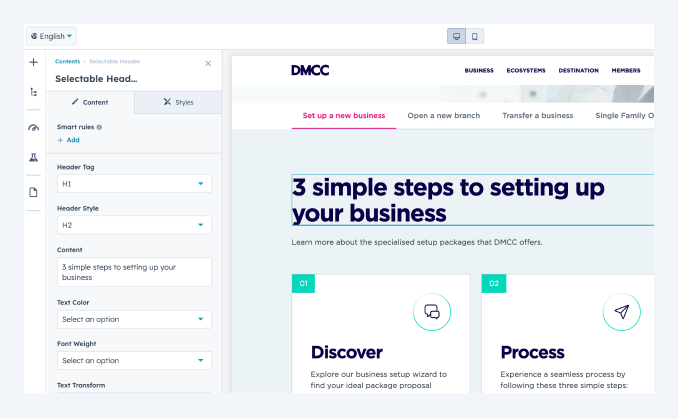
The actual H1 tag, which search engines prioritise for indexing, is "3 simple steps to setting up your business."
It contains the keyword phrase crucial for search rankings. This H1 tag is styled to look like a sub-header (H2), ensuring the keyword-rich header takes precedence in SEO without compromising the page's visual flow.